ITI 481 Front-End Web Development Certification Program - Week 8
Week Outline:
Session 21
- Web Design Challenge
- Chapter 8 - How to Use Responsive Web Design (RWD)
- Chapter 9 - How to Use Flex Box for Page Layout in Responsive Web Design (RWD)
- Chapter 10 - How to Use Grid Layout for Page Layout in Responsive Web Design (RWD)
Session 22
- Bootstrap Framework
- w3.css Framework
Session 23
- Front-End Web Design Lab
Class Presentations, Exercise Files & Solution Sets
| Session | Chapter | PowerPoint Presentation | Exercise Files | Exercise Solutions |
| XXI | Chapter 8 - How to Use Responsive Web Design (RWD) Chapter 9 - How to Use Flex Box for Page Layout in Responsive Web Design (RWD) Chapter 10 - How to Use Grid Layout for Page Layout in Responsive Web Design (RWD) |
 |
Chapter 8 Chapter 9  Chapter 10 
|
Chapter 8 Chapter 9  Chapter 10 
|
| XXII | Introduction to Responsive Web Design (RWD) Frameworks Bootstrap Framework w3.css Framework RWD Website Planning Worksheet |
 |
RWD Website Planning Worksheet |
RWD Website Planning Worksheet |
| XXIII | Front-End Web Design Lab |
Class Exercises
Session 22
Student Exercise 1
- 1. Complete Chapter 8 - Exercise 8-1, Page 317 using Dreamweaver.
- 2. Download Chapter 8 exercise zip file to your desktop.
- 3. Unzip Chapter 8 exercise zip files and folders into your local development Chapter 8 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Student Exercise 2
- Chapter 9 - Exercise 9-1
- 1. Complete Chapter 9 - Exercise 9-1, Page 349 using Dreamweaver.
- 2. Download Chapter 9 exercise zip file to your desktop.
- 3. Unzip Chapter 9 exercise zip files and folders into your local development Chapter 9 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Session 23
Exercise 1
- Chapter 9 - Exercise 10-1
- 1. Complete Chapter 10 - Exercise 10-1, Page 387 using Dreamweaver.
- 2. Download Chapter 10 exercise zip file to your desktop.
- 3. Unzip Chapter 10 exercise zip files and folders into your local development Chapter 10 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Session 24
Student Exercise 1
- Begin Completing RWD Website Planning Worksheet
- RWD Website Planning Worksheet (.doc)
- RWD Website Planning Worksheet (.pdf)
Student Exercise 2
- Begin designing your Bootstrap & w3.css website.
- Develop Site Navigation
- Develop Page Layout
- Create or Find Textual Content for Web Pages
- Create or Find Graphical Content for Web Pages
- Create or Find Other Media Content for Web Pages
- Determine Information to be Collected from Site Users
- Design Form to Collect Information from Site Users
- Review frameworks available that Meet Your Site Requirements.
- Begin narrowing down Framework to be Selected.
Student Exercise 2 - Required Items for Students in Capstone ePortfolio Certification Program
- About Me Page
- Individual Goals for Front-End Web Development Certification Page
- Listing of Certification Languages Page
- Link to Each Technology (HTML5, CSS3, JavaScript, jQuery, XML, JSON, AJAX, Responsive Web Design (RWD), Frameworks & Capstone Project*)
- Link to Each Technology Exercise
- Learning Outcomes of Each Technology Exercise
- * - Link to Capstone Dashboard
- Prospective Employment Page
Required Deliverables
- Required Deliverables
- Non-Certificaiton Students - One Website developed using a RWD Framework
- Certification Students:
- One in Bootstrap Capstone Portfolio website
- One in w3.css Capstone Portfolio website
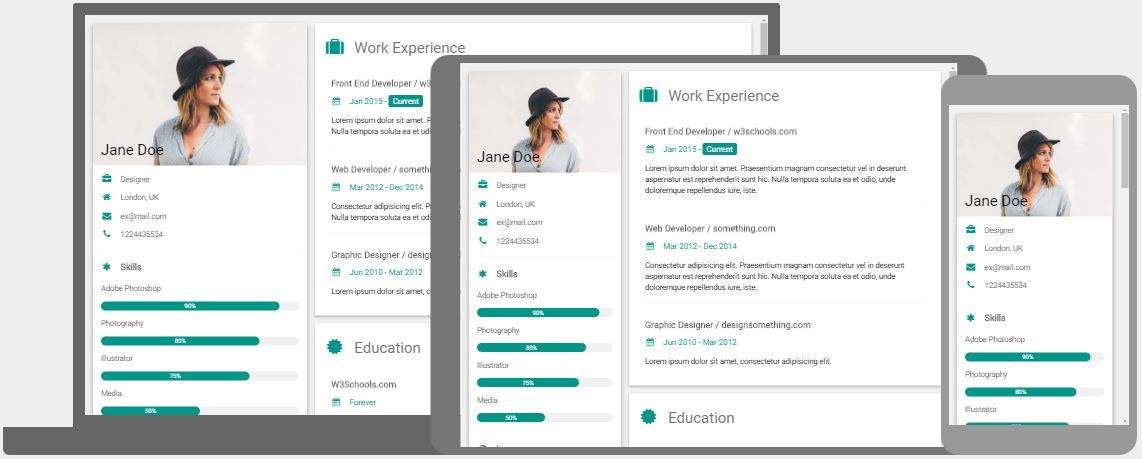
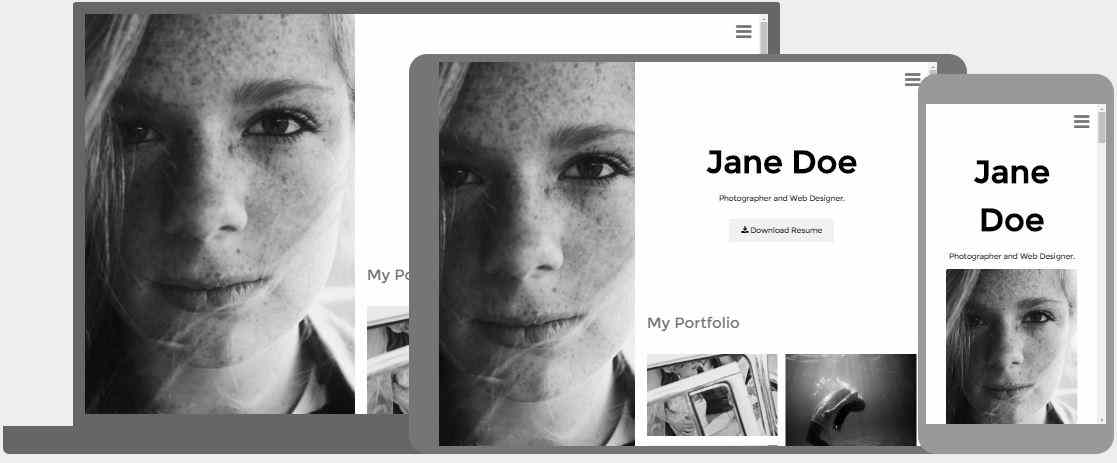
RWD Example Sites
Boostrap Sites
Additional Support Exercises
LinkedIn Exercises
| Session | Chapter | Level | Course |
| VIII | 11 | Beginner | jQuery: UI Widgets |
| VIII | 11 | Beginner | Learning jQuery UI |
Additional LinkedIn Beginner Exercises
| Session | Chapter | Level | Course |
| Beginner | JavaScript: Patterns | ||
| Beginner | jQuery: Building an Interface |
w3School Exercises
HTML Methods Exercises
- Get Exercises
- Set Exercises
- Add Exercises
- Remove Exercises
- CSS Classes Exercises
- CSS Methods Exercises
- Dimensions Exercises
Traversing Exercises
Gur99 Exercises
SoloLearn Exercises
Advanced and Master LinkedIn Exercises
Session I Support Links
W3CSchools.com
jQuery
- JavaScript & jQuery: The Missing Manual, Third Edition - PDF
- JavaScript & jQuery: The Missing Manual, Third Edition - Errata Chapter 9 - 16
jQuery Alternatives
jQuery Form
jQuery Plugins
- jQuery Plugin Registry
- jQuery Plugins
- 16 Best jQuery Widgets for Developers
- UI Controls for Great Web & Mobile Developers
- 7 JavaScript Libraries for Dashboards
jQuery Carousel Plugins
jQuery Slideshows Plugins
jQuery Displaying Images Plugins
jQuery Plugins from Malsup
- jQuery Plugins from Malsup
- BlockUI Plugin
- Corner Plugin
- Cycle Plugin
- Cycle2!
- Google Feed Plugin
- Form Plugin
- HoverPulse Plugin
- Media Plugin
- Taconite Plugin
jQuery UI Widget Factory
Free Web Design IDEs
- Sublime Text
- Brackets
- CoffeeCup Free HTML Editor
- Webuilder
- ICEcoder
- BBEdit
- Code Writer
- Google Web Designer
Free Web Development IDEs
- Visual Studio Code
- Atom by Github
- Komodo Edit
- Netbeans
- Light Table
- RJ TextEd
- Aptana
- CodeLobster
- Bluefish
- Coda