ITI 481 Front-End Web Development Certification Program - Week 11
Week Outline:
Session 21
- Web Design Challenge
- Front-End Web Design Contest
- Chapter 8 - How to Use Responsive Web Design (RWD)
- Chapter 9 - How to Use Flex Box for Page Layout in Responsive Web Design (RWD)
- Chapter 10 - How to Use Grid Layout for Page Layout in Responsive Web Design (RWD)
Session 22
- Introduction to Responsive Web Design (RWD) Frameworks
- RWD Website Planning Worksheet
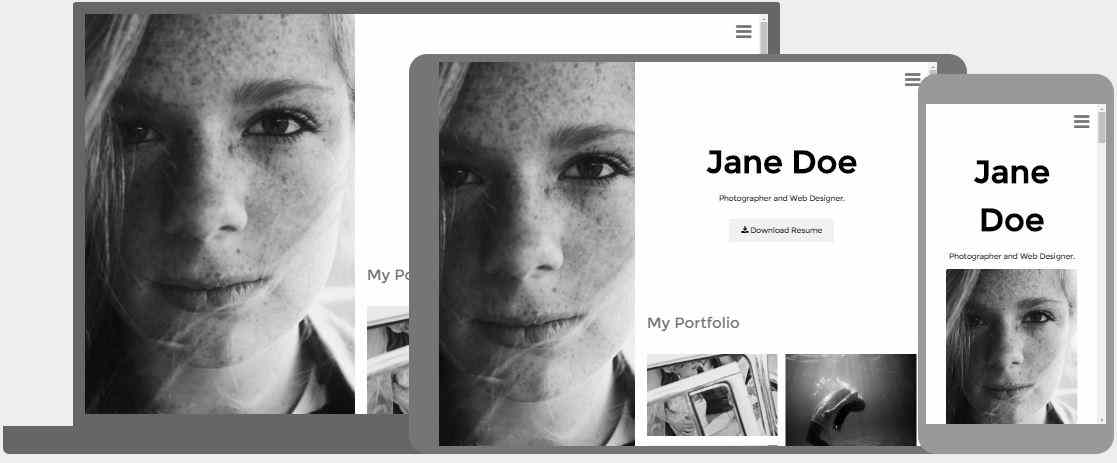
- Bootstrap Framework
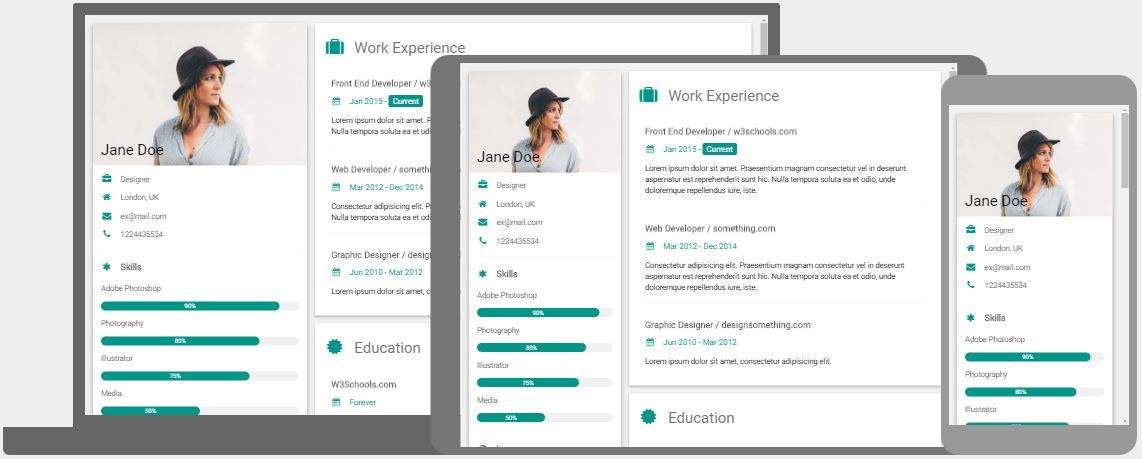
- w3.css Framework
Class Presentations, Exercise Files & Solution Sets
| Session | Chapter | PowerPoint Presentation | Exercise Files | Solution Set Files |
| XXI | Chapter 8 - How to Use Responsive Web Design (RWD) Chapter 9 - How to Use Flex Box for Page Layout in Responsive Web Design (RWD) Chapter 10 - How to Use Grid Layout for Page Layout in Responsive Web Design (RWD) |
 |
Chapter 8 Chapter 9  Chapter 10 
|
Chapter 8 Chapter 9  Chapter 10 
|
| XXII | Introduction to Responsive Web Design (RWD) Frameworks Bootstrap Framework w3.css Framework RWD Website Planning Worksheet |
 |
RWD Website Planning Worksheet |
RWD Website Planning Worksheet |
RWD Example Sites
Boostrap Sites
Class Exercises
Session 21
Student Exercise 1
- 1. Complete Chapter 8 - Exercise 8-1, Page 317 using Dreamweaver.
- 2. Download Chapter 8 exercise zip file to your desktop.
- 3. Unzip Chapter 8 exercise zip files and folders into your local development Chapter 8 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Student Exercise 2
- Chapter 9 - Exercise 9-1
- 1. Complete Chapter 9 - Exercise 9-1, Page 349 using Dreamweaver.
- 2. Download Chapter 9 exercise zip file to your desktop.
- 3. Unzip Chapter 9 exercise zip files and folders into your local development Chapter 9 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Exercise 3
- Chapter 9 - Exercise 10-1
- 1. Complete Chapter 10 - Exercise 10-1, Page 387 using Dreamweaver.
- 2. Download Chapter 10 exercise zip file to your desktop.
- 3. Unzip Chapter 10 exercise zip files and folders into your local development Chapter 10 folder.
- 4. Students will upload test files to development site.
- 5. Students will preview in browser development files.
- 6. Students will upload files to live site.
- 7. Students will preview in browser live files.
Session 22
Student Exercise 1
- Begin Completing RWD Website Planning Worksheet
- RWD Website Planning Worksheet (.doc)
- RWD Website Planning Worksheet (.pdf)
Student Exercise 2
- Begin designing your Bootstrap & w3.css website.
- Develop Site Navigation
- Develop Page Layout
- Create or Find Textual Content for Web Pages
- Create or Find Graphical Content for Web Pages
- Create or Find Other Media Content for Web Pages
- Determine Information to be Collected from Site Users
- Design Form to Collect Information from Site Users
- Review frameworks available that Meet Your Site Requirements.
- Begin narrowing down Framework to be Selected.
Student Exercise 2 - Required Items for Students in Capstone ePortfolio Certification Program
- About Me Page
- Individual Goals for Front-End Web Development Certification Page
- Listing of Certification Courses Page
- Link to Individual Course Pages
- Link to Each Course Exercise
- Learning Outcomes of Each Course Exercise
- Prospective Employment Page
Required Deliverables
- Required Deliverables
- One in w3.css Framework
- For Capstone Certification Students:
- One in Bootstrap ePortfolio Site
- One in w3.css ePortfolio Site
Additional Support Exercises
LinkedIn Exercises
| Session | Chapter | Level | Course |
| I | 8 | Beginner | Responsive Layout |
| I | 8 | Beginner | Building a Responsive Portfolio Site |
| I | 8 | Beginner | Creating a Responsive Web Design |
| I | 8 | Beginner | Creating a Responsive Web Experience |
| I | 8 | Beginner | Learning Responsive Web Design in the Browser |
| I | 9 | Beginner | Building Responsive Forms with Flexbox |
| I | Beginner | Building a Responsive Single-Page Design with PostCSS | |
| I | Beginner | Dreamweaver CC: Responsive Design | |
| I | Beginner | Learning Responsive Media | |
| I | Beginner | Responsive Images |
w3School Exercises
Session I Support Links
Frameworks
| Framework | Website | Example Site | Github | Site Zip File |
Foundation |
 |
 |
 |
 |
Bootstrap |
 |
 |
 |
 |
Semantic UI |
 |
 |
 |
 |
Pure |
 |
 |
 |
 |
UIkit |
 |
 |
 |
 |
W3C.CSS |
 |
 |
 |
|
HTML KickStart |
 |
 |
 |
 |
YAML |
 |
 |
 |
 |
Ink |
 |
 |
 |
 |
GroundworkCSS 2 |
 |
 |
 |
 |
Kickoff |
 |
 |
 |
 |
960 Grid |
 |
 |
 |
 |
Metro UI CSS 3.0 |
 |
 |
 |
 |
Wireframe Design Apps
Free Cloud Based
- frame box
- Gliffy
- Mockflow
- Mockingbird
- Proto
- Wireframe
- iPhone Mockup (iPhone)
- Mokk.me (iPhone)
Cloud Based
- Axure ($)
- Fluid ($)
- HotGloo ($)
- Moqups ($)
- Invision ($$$)
- Pidoco ($)
- Protoshare ($)
- Solidify ($)
- UXPin ($)
Download Apps
- Justinmind
- Craft by InVision LABS
- Bolt 2.0 ($)
- Flair Builder ($)
- Indigo Studio ($$$)
- Omnigraffle (iOS)($)
- TETHR (iOS)
- iPlotz (iPhone & Android)
- Mockups.me - (Web & Desktop)
- Balsamiq ($ - Web & Desktop)
Plugin Apps
- Wireframe Sketcher (Plugin for Eclipse IDE)
- Pencil Project (Firefox Extension)
Sketch Design Resources
UI8 Design Resources
Websites
Free Web Design IDEs
- Sublime Text
- Brackets
- CoffeeCup Free HTML Editor
- Webuilder
- ICEcoder
- BBEdit
- Code Writer
- Google Web Designer
Free Web Development IDEs
- Visual Studio Code
- Atom by Github
- Komodo Edit
- Netbeans
- Light Table
- RJ TextEd
- Aptana
- CodeLobster
- Bluefish
- Coda
Cloud-Based Web Development Sites
Online Website Builder Sites
Framework Architectures
- Shayhowe.com
- Responsive Web Design (RWD)
- Object Oriented CSS (OOCSS)
- Scalable & Modular Architecture for CSS (SMACSS)
- Adaptive Web Design (AWD)
- Responsive Server Side Components (RESS)
Framework Comparisons
- HTML5 CSS Framework Comparison
- HTML5 JavaScript Framework Comparison
- HTML5 Mobile Framework Comparison
Framework Utilities
jQuery Forms
Slideshows, Carousels, Graphic Plugins & Components
- Malsup jQuery Plugins
- Web Designer Depot
- JSSOR
- Wow Slider
- Smashing Apps
- PixelzDesign
- Tiny Carousel
- FlowType
- Adaptive Images
- FitVids.js
RWD Testing Emulators
- Google Chrome Dev Tools
- Firefox Firebug
- The Responsinator
- StudioPress Responsive Emulator
- ProtoFluid
- ResponsivePx
- Responsive Web Design Testing Tool
- ReView
- Screenfly
- Screenqueri.es
Minifiers
WSDL, SOAP, REST, & ODATA Introduction and Resources
- w3schools - XML WSDL
- SOAP Introduction and Resources
- w3schools - XML Soap
- REpresentational State Transfer (REST)
- OASIS Open Data Protocol (OData) TC
- OData